先日、TwitterとFacebookを連動させる方法を2回(Part1、Part2)を書きました。
今度はブログのエントリー記事をFacebook(フェイスブック)に自動または手動で連動、連携させる方法を色々試して比較してみました。
自動の場合は「My Blog Posts」、「RSS Graffiti」、「twitterfeed」(外部アプリ)等のFacebookアプリを活用する方法があります。また、手動の場合には見ているページをFacebookでシェアできる「Facebook ブックマークレット」を活用する方法があると思います。
ということで全て試してみることにしました。
≪「My Blog Posts」アプリ≫
Facebookの検索窓に「My Blog Posts」と入力します。
アプリのページ左上の「アプリへ移動」をクリックします。
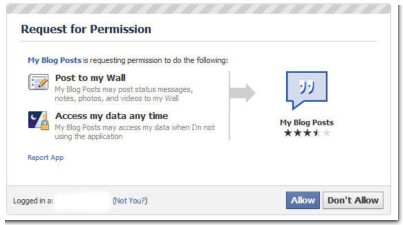
アプリの許可を聞かれるので「許可する」をクリックします。
「Allow」をクリックします。
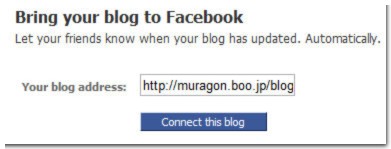
アプリに接続します。「Your blog address」にブログのURLを入力します。
ブログの名称が表示されます。友達は選択せずに「スキップ」をクリックします。
ブログとアプリが接続されました。接続を解除したい時は「Remove」をクリックします。
ブログが更新されると、この様に投稿されました。
≪「RSS Graffiti」の設定≫
Facebookの検索窓に「RSS Graffiti」と入力します。![]()
検索結果から「アプリを見る」をクリックします。![]()
「アプリへ移動」をクリックします。
「Click HERE to authorize RSS Graffiti」をクリックします。
アプリの許可を聞かれるので「許可する」をクリックします。
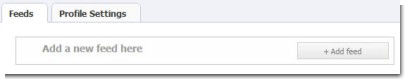
「+ Add feed」をクリックします。
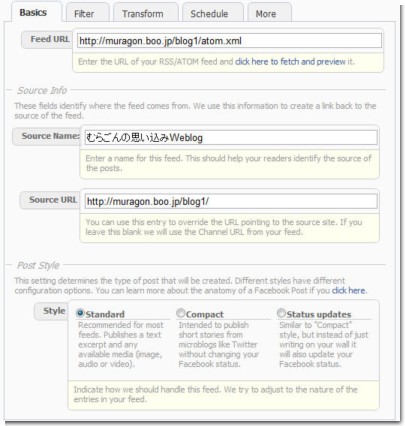
「Feed URL」に自分のブログのRSSフィードURLを入力します。
「Source Name」に自分のブログの名称を入力します。※日本語で入力したところ、文字化けする場合があるようです。
「Source URL」に自分のブログのURLを入力します。
「Style」は3つから選びます。下記に設定例を記載します。
「Style」の設定例
・Standard・・・画像1枚、タイトル、本文(全文)などが表示されました。
・Compact・・・タイトルとブログ名称等が表示されました。
・Status Updates・・・タイトルのみです。
ブログをアップして見たのですが、エラーになってしまいました。
≪「twitterfeed」の設定≫
アプリにつなぐと外部の「twitterfeed」に接続されます。TwitterとFacebookの両方でブログと連携が可能です。
Facebookの検索窓に「twitterfeed」と入力します。
アプリのページで「アプリへ移動」をクリックします。
外部の「twitterfeed」にリンクされるようです。上部の「sign up」をクリックします。
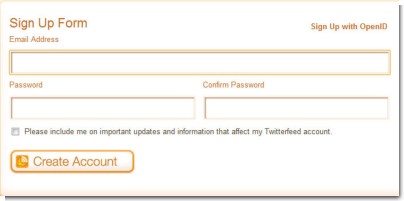
「twitterfeed」にSign Upしてから設定を行います。メールアドレスとパスワードを入力して「Create Account」をクリックします。
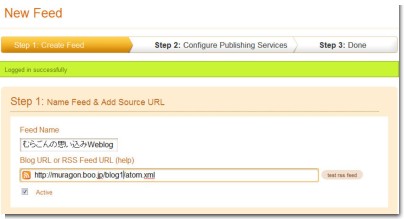
「Feed Name」に自分のブログの名称を入力します。下部には自分のブログのRSSフィードURLを入力して、右横の「test rss feed」をクリックします。
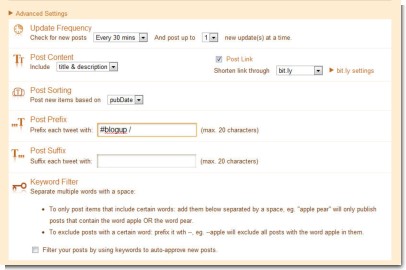
下部の「Advanced Settings」をクリックすると、詳細設定が出来ます。ハッシュタグの設定も出来ます。
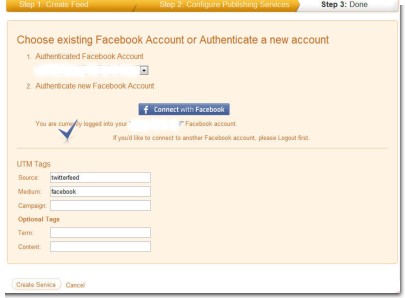
下部左のボタン「Continue to Step 2」をクリックします。
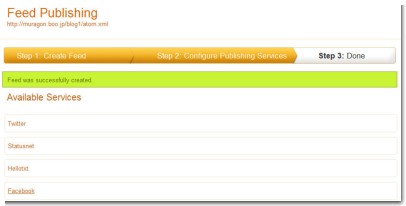
フィードの投稿先を設定します。「Facebook」をクリックします。
(ここでTwitterへの投稿も設定できます)
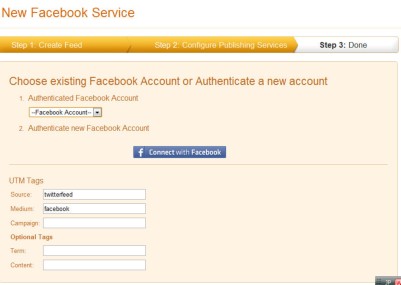
中央部の「f Connect with Facebook 」をクリックします。
Facebookのアプリの許可につながるので「許可する」をクリックします。
ウォールへの許可につながるので「許可する」をクリックします。
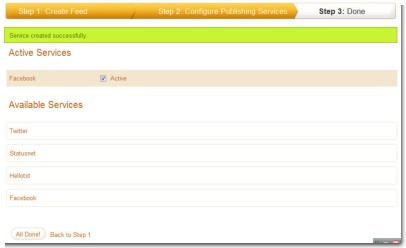
Facebookに接続されました。左下部のボタン「Continue to Step 3」をクリックします。
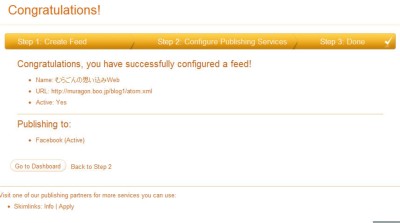
左下部の「All Done」をクリックします。
これで設定が完了です。
ダッシュボード画面です。リンクのクリック数がカウントされるようです。
Facebookに投稿された画面です。タイトルと本文の一部が表示されます。
3つのアプリを試してみたのですが、「RSS Graffiti」以外では画像が表示されません。「RSS Graffiti」で画像を表示できるStandardの設定では全文が投稿されてしまうという問題(問題でもないですが・・・)もあります。
≪「Facebook ブックマークレット」を利用して手動で連携する方法≫
ブラウザのお気に入りバーに「Facebook ブックマークレット」を登録することで、開いているページをFacebookに簡単に「シェア」出来ます。自分のブログに限らず、簡単にシェアできますので設定しておいて損はありません。
これを利用して自分のブログ記事を開いてシェアすることで手動で連携させます。
アプリを使った自動の場合と違い、自分のタイミング(見てもらえそうな時間帯にシェアする等)でFacebookに連動できます。記事を読みなおしてから連動させたり、記事によっては連動させなかったりということも出来ます。
また、サムネイルにする画像を選択出来ることも大きな利点です。
私はChromeを使っていますがChromeでは簡単に出来ます。IEの場合には設定が少し違いましたので下記(※IEの場合)に記載します。
「Facebook ブックマークレット」
http://www.facebook.com/share_options.php
にアクセスします。
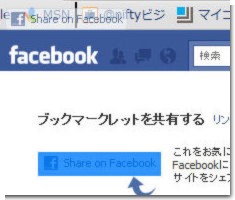
「Shere on Facebook」をブラウザのお気に入りバーにドラックします。![]()
「Shere on Facebook」をクリックしたまま、お気に入りバーにドラックします。分り難いですが、こんな感じです。
※IEの場合
・「Shere on Facebook」の上で右クリックして「お気に入りに追加」をクリック
・「追加しよう・・・・・・続行しますか?」と聞かれるので「はい」をクリック
・作成先は出来れば「お気に入りバー」に入れておくと便利
自分のブログ記事を開き、お気に入りバーの「Shere on Facebook」をクリックすると下のウィンドウが開きます。上の枠内にメッセージを記載可能です。私は「blogup」とだけ入れています。記事概要の下にある左右矢印でFacebookに掲載したい画像を選択できます。
「シェア」をクリックすると即座にFacebookのウォールに流れます。
融通が効く手動が一番という結論に行き着き、当面はこの方法を活用することにしました。


Comments [22]
No.1ともこさん
こんにちは、初めまして。。。
「Facebook ブックマークレット」について調べていて、コチラにたどり着きました。
私はブラウザはクロームを使っています。
新しくfacebookページを今作っていまして、
「Facebook ブックマークレット」を使いたい。。。と思っています。
ブログをfacebookページにも使えますか?
手順通りに設定しようとしますが、
「Shere on Facebook」をクリックしたまま、お気に入りバーにドラックします。
が、どうしてもできません。
お気に入りバーにドラッグしても弾かれてしまいます。。。
いろいろ調べてみましたが、どうしてもわからなかったので、書き込みしました。
よろしければ、教えて頂けませんか?
よろしくお願いいたします。
No.2 muragonさん
muragonさん
はじめまして。
ちょっと面倒ですが、下記の手順で出来るかもしれません。
1.他のサイトをブックマークバーに追加します。
2.追加したブックマークの上で右クリックで「編集」を選択。
3.名前とURLを以下に書き換えます。
名前:Facebookでシェア
URL:javascript:var d=document,f='http://www.facebook.com/share',l=d.location,e=encodeURIComponent,p='.php?src=bm&v=4&i=1298206754&u='+e(l.href)+'&t='+e(d.title);1;try{if (!/^(.*\.)?facebook\.[^.]*$/.test(l.host))throw(0);share_internal_bookmarklet(p)}catch(z) {a=function() {if (!window.open(f+'r'+p,'sharer','toolbar=0,status=0,resizable=1,width=626,height=436'))l.href=f+p};if (/Firefox/.test(navigator.userAgent))setTimeout(a,0);else{a()}}void(0)
No.3ともこさん
早々にお返事書いて下さってたのですね!
気がつかずにごめんなさい
教えて頂いた手順でやってみます!
ご丁寧にありがとうございました。
またコメント書きに来ます〜
取り急ぎ!お礼まで。
No.4 muragonさん
muragonさん
こちらこそ、ご丁寧にありがとうございます。
No.5DAIさん
はじめまして。
facebookとブログの手動リンクの方法を調べて拝見しています。
早速で恐縮ですが、ブログリンクの手動リンクは可能なものの、必要な記事だけアップというようにできず、正確に言うとリンクはその記事だけですが、ブログにアーカイブをつけているので結局すべての記事が開けてしまいます。
ブログ側でアーカイブを見せない仕様に変更するしかないのでしょうか。サムネイルも記事が複数あるものの、1件しか表示されません。
ブラウザはIEですが、クロームだとうまくいくのでしょうか?
要領を得ず申し訳ありませんが、是非アドバイスをお願いいたします。
No.6 muragonさん
muragonさん
すみません、推測の話になってしまい、答えにならないと思いますが・・・。
m(__)m
リンクしたい記事を開いた状態で、シェアを行う必要があると思います。
シュアを行った際に開いていた記事(ページ)にあくまでリンクするものと思います。
単純に今見ているページのリンクをFacebookにシェアするというものです。
たぶん、答えになっていないと思いますが、ブログの仕様の問題でブラウザの問題ではないと思われます。
No.7DAIさん
早速のご連絡ありがとうございます。私も同じ推測だったのですが、フェイスブックに公開したいブログ記事のみが表示されるといいなぁと考えた次第です。
No.8 muragonさん
muragonさん
私のブログの場合、Facebookに公開したいブログ記事のみが表示されますので、おそらくブログの仕様に起因しているのだと思います。
No.9aliquiさん
FC2ブログを手動でfacebookと連携しようと思っています。
書かれている手順通りに進み、お気に入りバーの「Shere on Facebook」をクリックすると掲載したいブログの画像だけでてきます。本文はでてきません。
枠の中に何か書こうとしても弾かれてしまい、ためしに何かをコピペしても空欄に戻ってしまいます。
「シェアする」ボタンや「自分のウォールに」の選択ボタンも押せません。どこかをクリックするたびにウインドウがちかちかします。
念のため自分のウォールを見ましたがやはり載ってないです。
どうすればいいのでしょうか。
No.11DAIさん
何度も申し訳ありません。最近のコメントでFC2ブログについて記事のみ表示とあったので、再度投稿しました。
私がFC2ブログでブックマークレットを行うとQRコードが表示されてシェアします。シェア後は単純にリンクされるだけです。画像の選択もできない(画像にならず、QRコードが貼り付けられる)状態です。同じ手順、ブログもFC2なのに何故同じようにならないのか不思議に思っています。
No.12 muragonさん
muragonさん
どうぞ、どうぞ。
aliquiさんの場合は、ブックマークレット自体が上手く動いていないようなのでブラウザの問題かもしれません。
DAIさんの場合は、ブックマークレットは動いているようですが、ブログのサムネイルや本文が認識されていないようです。
たぶんですが、ブログのテンプレートか記述方法に起因するかもしれません。
画像についてはサムネイルとして保存されているアイテムを引っ張って来ているように思われます。
本文については、いわゆる”追記”の部分は表示されないようです。
画像はサムネイルで貼り付けるようにする。”追記”の前に本文にさわりの文章を記載するなどで表示されるようになると思われます。
テンプレートの仕様か、あるいはブログの書き方によって、表示方法が変わってくるのだと思います。
ブログを拝見していないので、推測のお話になってしまい、申し訳ありません。
No.13K.mさん
初めまして。
ブログをfacebookに連動する方法がなかなか巧くいかなかったのですがこの記事で即解消。
有難う御座いました。
No.15ミキさん
はじめまして!
友達に、ブログとfacebookを連動について聞かれて、どうするか私も分からなくて、検索していたらこちらにたどり着きました。
ブログタイトルは、どうしても文字化けしてしまうのですが、無事に連携も出来ました。友達にも報告しようと思います。
ありがとうございました。
No.17いしはらさん
先週フェイスブックデビュをしたのは良いのですが
やはり、外部ブログ(地方が運営しているもの)との投稿時の更新連携の方法としてRSS Graffitiを、2日間試してみましたが、プレビューはできるのにまったく反映されていなかったので、困っておりました
でもおかげさまで
Facebook ブックマークレットでの手動更新ができるようになりまして、現在はブログ更新時にそのままシェアしています
大変助かりました
ありがとうございました
No.19フクシマさん
こんにちは。
ブログとの連携に悩んでいた所でしたが、
≪「Facebook ブックマークレット」を利用して手動で連携する方法≫
を参考にさせて頂き、連携することができました。クロームなので実に簡単でした。ありがとうございました。
No.21 iwaken06さん
iwaken06さん
はじめまして。
実は、ブログはso-netブログを使って
いて、こちらで教えて頂いた手動の方法でFacebookに
記事を連動させることを試してました。
すると、ブログをFacebookに連動させることは
できるのですが、Facebookのブログアップの記事に
表示させる写真が、アップしたい記事の中の写真から
サムネイルで選ぶことはできず、so-netブログの
プロフィールの写真だけしか、サムネイルで
表示させることができません。
この改善方法をもしご存知であれば教えて頂けると
嬉しいです。
宜しくお願い致します。
No.22 muragonさん
muragonさん
コメント、ありがとうございます!
so-netブログでもテンプレートによっては、
プロフィール写真のみサムネイルに引っ張ってくるようですね。
答えにならなくて申し訳ないですが、so-netブログの仕様か
テンプレートの仕様によるのだと思います。