MTTweetButton(作者 : macminiosxさん)というプラグインを使って、Twitterの公式Tweet Buttonをブログに設置してみました。Tweet Buttonを押すと、ブログの記事やタイトル、URLなどをTwitterに投稿できるようになります。
1.MTQ | Movable Type 5 ユーザーコミュニティの「プラグイン/テーマ」からTwitterを検索すると、数種類のTwitter関係のプラグインが出てきます。
2.その中から「MTTweetButton」を選択して、ダウンロードページ(BSDあれこれ)に行きます。設置方法、利用に関する注意事項をを確認します。
3.ページ下部のダウンロードファイルをダウンロード後に解凍して自分のサーバーにアップロードします。
(1)「MTTweetButton_0.10」の「plugins」の中にある『MTTweetButton』を、Movable type直下の「plugins」にアップロードします。
(2)「MTTweetButton_0.10」の「mt-static」>「plugins」の中ある『MTTweetButton』を、今度はMovable typeの「mt-static」>「plugins」内にアップロードします。
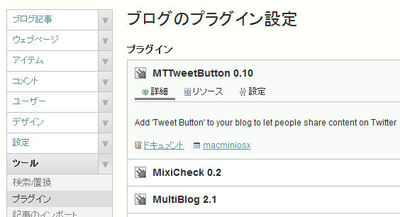
(3)Movable typeのダッシュボードから、ブログのメニュー内にあるツールのプラグインに「MTTweetButton 0.10」と表示されます。
4.Movable typeのダッシュボードから、ブログのメニュー内にあるツールのプラグイン「MTTweetButton 0.10」を開き、設定をクリックします。(※ダッシュボードは設置するブログ(システムメニューではない)のツールのプラグイン「MTTweetButton 0.10」の「設定」)
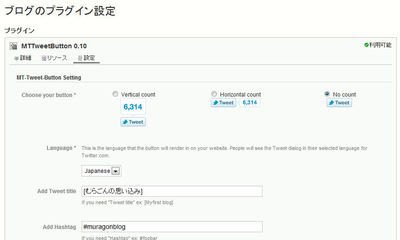
設定画面が開きます。
MT-Tweet-Button Setting
『Choose your button』:設置するボタンの種類を選択
『Language』:設置するボタンに表示したいの言語を選択
『Add Tweet title』:自分のブログ名など必要であれば設定
『Add Hashtag』:ハッシュタグを同時に投稿したい場合は設定
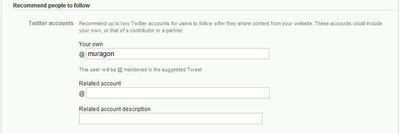
Recommend people to follow
Twitter accounts
『Your own』:自分のTwitterアカウント
『Related accoun』:必要であれば、他のTwitterアカウント
『Related account description』:必要であれば、Related accountの説明
5.テンプレートを書き換えます。
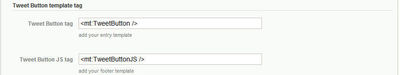
Tweet Button template tag(テンプレートを書き換えるタグ)
(1)「Tweet Button」を表示したいテンプレートの箇所に<mt:TweetButton />を埋め込みます。
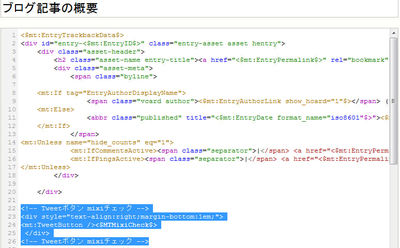
私のテンプレートの場合、デザイン「テンプレート」のテンプレートモジュール『ブログ記事の概要』に埋め込みました。場所は投稿日やコメント数、トラックバック数が表示される下部です。
『ブログ記事の概要』はエントリーアーカイブには反映されない様なので、エントリーアーカイブのテンプレートの同じ場所にも埋め込みました。
<!-- Tweetボタン mixiチェック -->
<div style="text-align:right;margin-bottom:1em;"> 強制的に右寄せにしました。
<mt:TweetButton /><$MTMixiCheck$> mixiチェックも並べています。
</div>
<!-- Tweetボタン mixiチェック -->
(2)テンプレート「フッター」等にJava scriptを設置<mt:TweetButtonJS />を追記。
設置方法には「フッター」に設置となっていましたが、mixiチェックの場合はテンプレートモジュールの「HTMLヘッダー」に追記するようなので、同じく「HTMLヘッダー」に追記してみました。
MovableType覚書 一覧
Movable Typeではエントリー(個別記事、ブログ記事)の出力ファイル名(URL)はアーカイブ・マッピングで変更可能です。
初期設定ではブログ記事のアーカイブ・マッピングが
「yyyy/mm/entry-basename.html」
となっています。
初期設定では、例えば
「muragon.boo.jp/blog1/2010/09/post-4.html 」
のようにURLが生成されます。 また、タイトルに英数文字があるとその文字が使われたりします。
◎変更方法
私のブログでは「年/月/日_時間」となるように設定を変えました。
muragon.boo.jp/blog1/2010/09/22_2258.html
1.MTのダッシュボードからブログの管理画面を開く。
2.メニューのデザインからテンプレートを選択。
3.アーカイブテンプレートのブログ記事を選択。
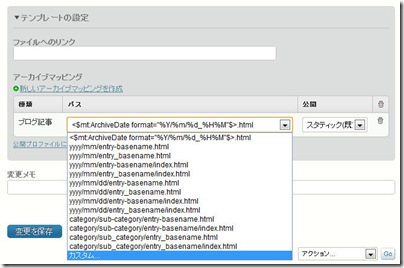
4.タグ編集画面の下にあるテンプレートの設定を選択。
5.アーカイブマッピングの中からカスタムを選択。 
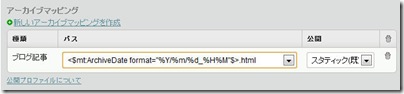
6.<$mt:ArchiveDate format="%Y/%m/%d_%H%M"$>.html を入力。 
7.保存してすべてのファイルを再構築。(注意:既存のURLがすべて書き換わる)
movabletype.jpリンク
アーカイブマッピングの設定
アーカイブマッピングで利用するアーカイブファイル名の定義